

Now this one is a little bit more complex. Or you can even take these types of interactions and put him inside iBooks author and make your book a little bit more interactive as well. Dunn's done inside of hype so you can take it, and you can build just different elements inside of hype and then embed it with your current Web site, your WordPress or a regular HTML. Um, and I can go in, and I can click on these different elements here. But you'll notice this animation that starts to animate the different parts. So here, as soon as I come to this website, the websites, a normal website. Okay, so here's another example Now this is embedded inside of a website. And as I come, I think start to shift and start to move on those air, different things that you can do within different timelines of to mull type. Well, hype is an excellent application to build these types of things so you can click on this item here and you'll notice the purple highlight that comes in on. That's a graphic that the users actually go in, and they click on Teoh View Different information. So if you're talking about, um, if you're wanting to build something that's more interactive. So here's another one that I like, and this is an infographic.
Tumult hype pro pro#
Or in this class, we're gonna be talking about the visit are the hyper pro application. So that's why we want to stick with in this session we're going to be talking about. And that's using the physics inside of tumult, type two multi pro. And then those bricks just kind of fall to pieces. So you'll notice in the physics here on the Cannonball and the Cannonball interacts with different bricks on the castle. Now this is using something that's only available in tumult, pro and or high pro. These are the types of things that you can use with tamal type. You can use symbols to create your own nested animations as well. You can use some of the the animation features. So you first of all notice how it starts to shake, and then as it starts to smoke starts to come out and then it starts Teoh starts to go and lift up in the air and everything, so that's using To mull type. So the first thing is this rocket ship, so you'll notice a couple different things.

Tumult hype pro how to#
So we're gonna go ahead and take a look at some of these Now, I already have some of these pullup in my tab here, so I'm just gonna go through him and we're gonna talk about them, and then we'll get into the actual course on how to build these types of things. If I click on gallery and then come down, you'll notice a lot of different examples used in two malts or used to build ah, lot of different examples that were actually built using hype. But what I want to focus on is the gallery here. This will give you a little bit information about hype, pro and the kinds of things that you can do with it. Okay, So one threat to moult dot com go ahead and up on the top. So the first thing is, let's go to to moult dot com we're gonna go to multi dot com.

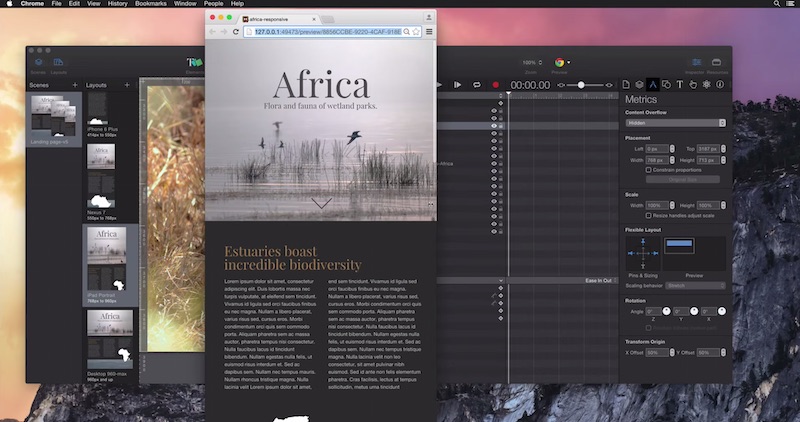
We're gonna take a look at some examples before we get into the tool and actually start using the tool to build outs. And so it's a very fun application and it's very Robustas Well, so we're gonna get in and we're actually going to dive in and take a look at what you can do with the mole type Now, First of all, let's go ahead and side and talk about what version of hype and also what you can actually build Using hype. You can build responsive websites, responsive banners that will adapt to whatever screen size or whatever device that the user is using. You could be used for E learning for iBooks, author widgets Ah, lot of different applications that you can actually go in and use to mull type, for it is very easy to use. Html five Interactions that could be used for Web banners. 01 About this Course: hello and welcome to this course on To Mull Type Now to mull type is an HTML five animator that allows you to build interactions.


 0 kommentar(er)
0 kommentar(er)
